Product Catalog Guide
This guide will take you through the main steps of how to integrate a Product Catalog into your Simbla site.
The Product Catalog creates a customizable database that includes your products' parameters, such as product names, descriptions, images, etc., and allows you to easily embed these into your Simbla site. The final outcome is a well-designed gallery showcasing your products, and a dedicated page with informative details about each of your products. Let’s Get Started!
1. Adding the Product Catalog App
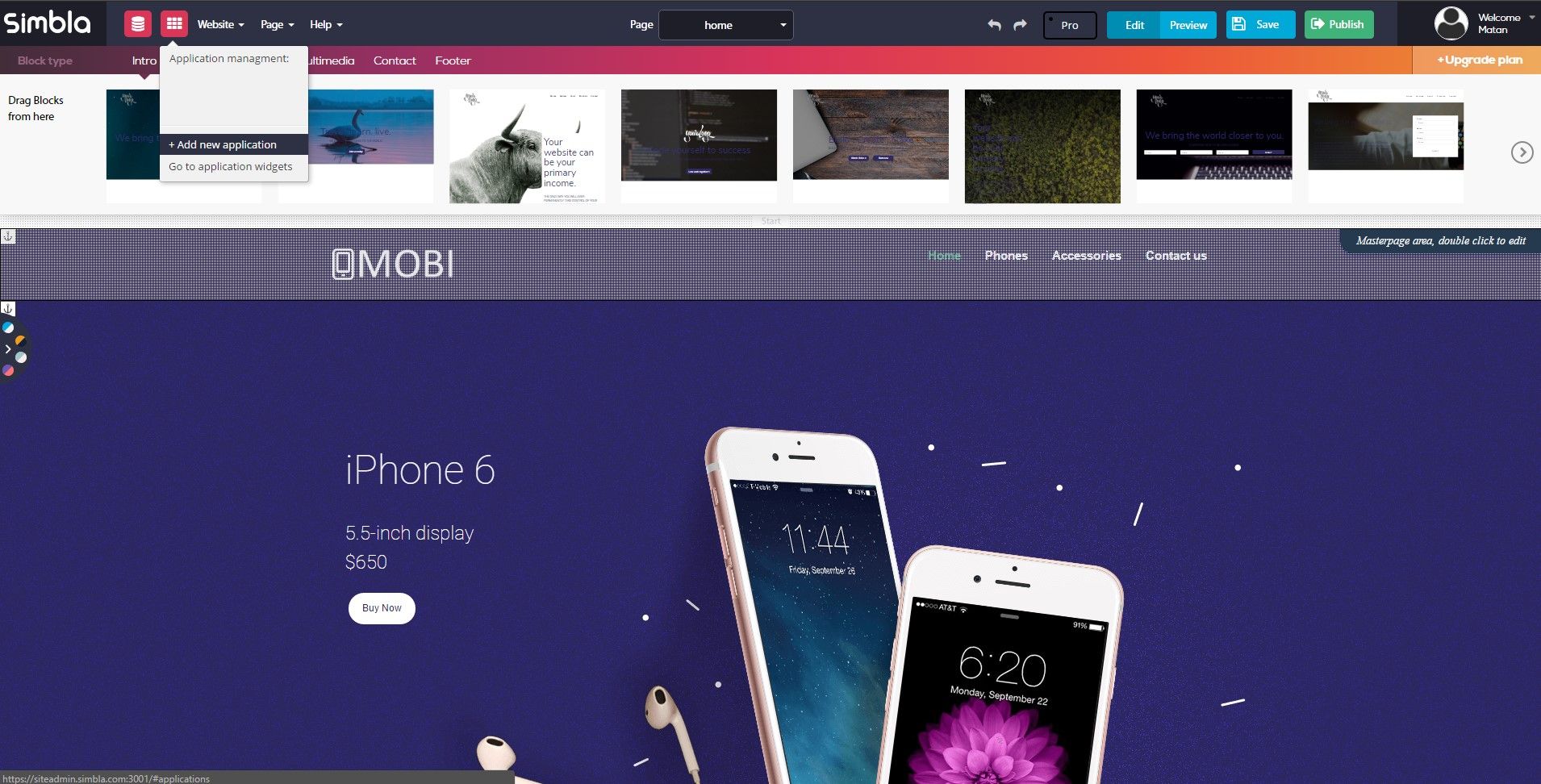
To start, click the Application icon from the top-left corner of your Simbla editor. From the dropdown menu, select the "Add new application" option.

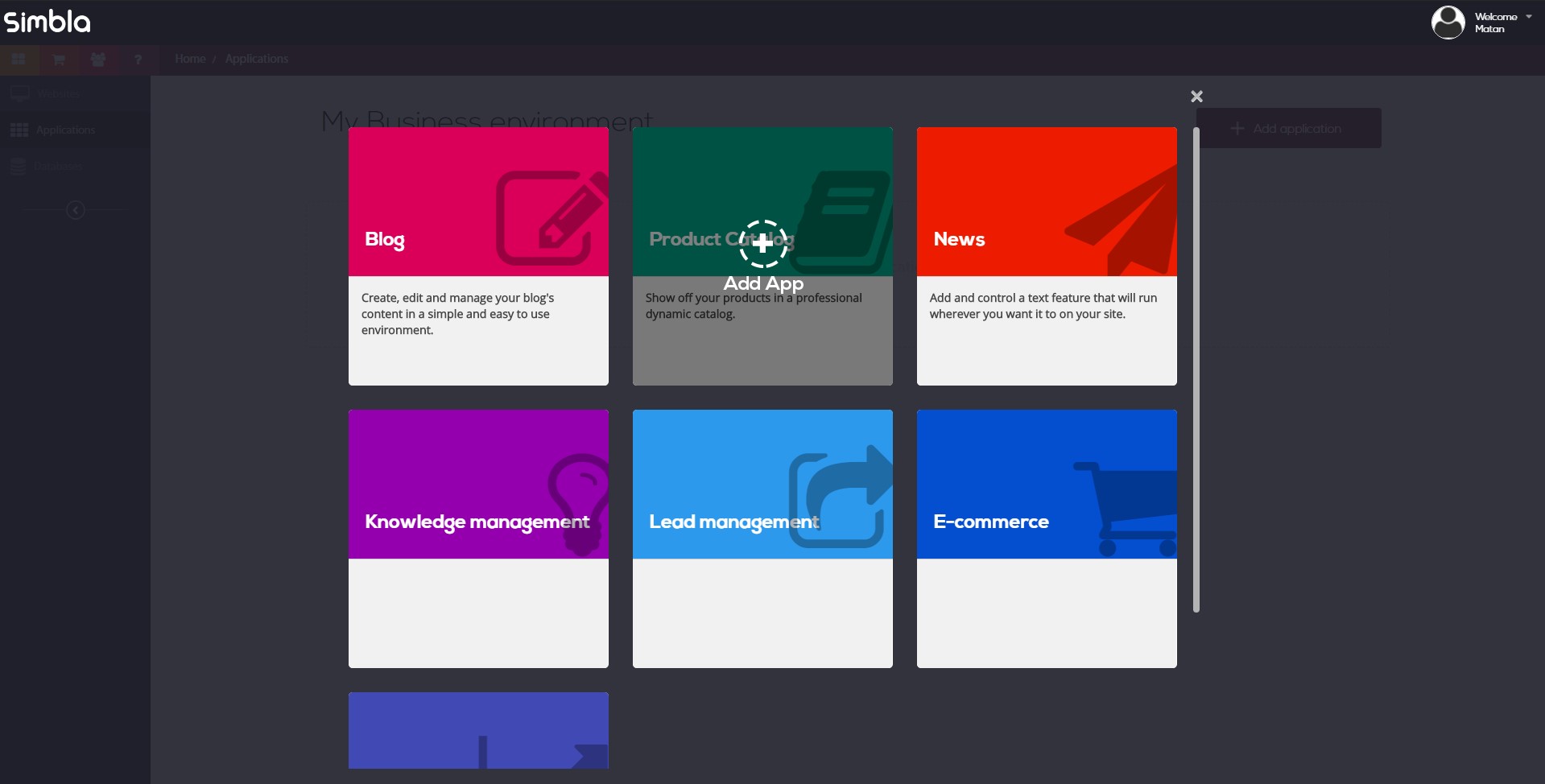
Select “Product Catalog” from the screen that opens.

Note! Simbla will automatically take you into a new tab.
In case this is the first application you are adding to Simbla, we will ask you to define a new password for your Application Management, which is a separate area from the Simbla website editor.
The Application Management is the administration area for your apps and will allow you to set the settings of your application, as well as to edit its content.
After you set your password, Simbla will inform you that your application has been successfully installed. Now, you may exit the screen and return to your Simbla website editor (one of your open tabs).

Click on the green OK button, in order to return to the editor.
2. Adding and Editing your Products
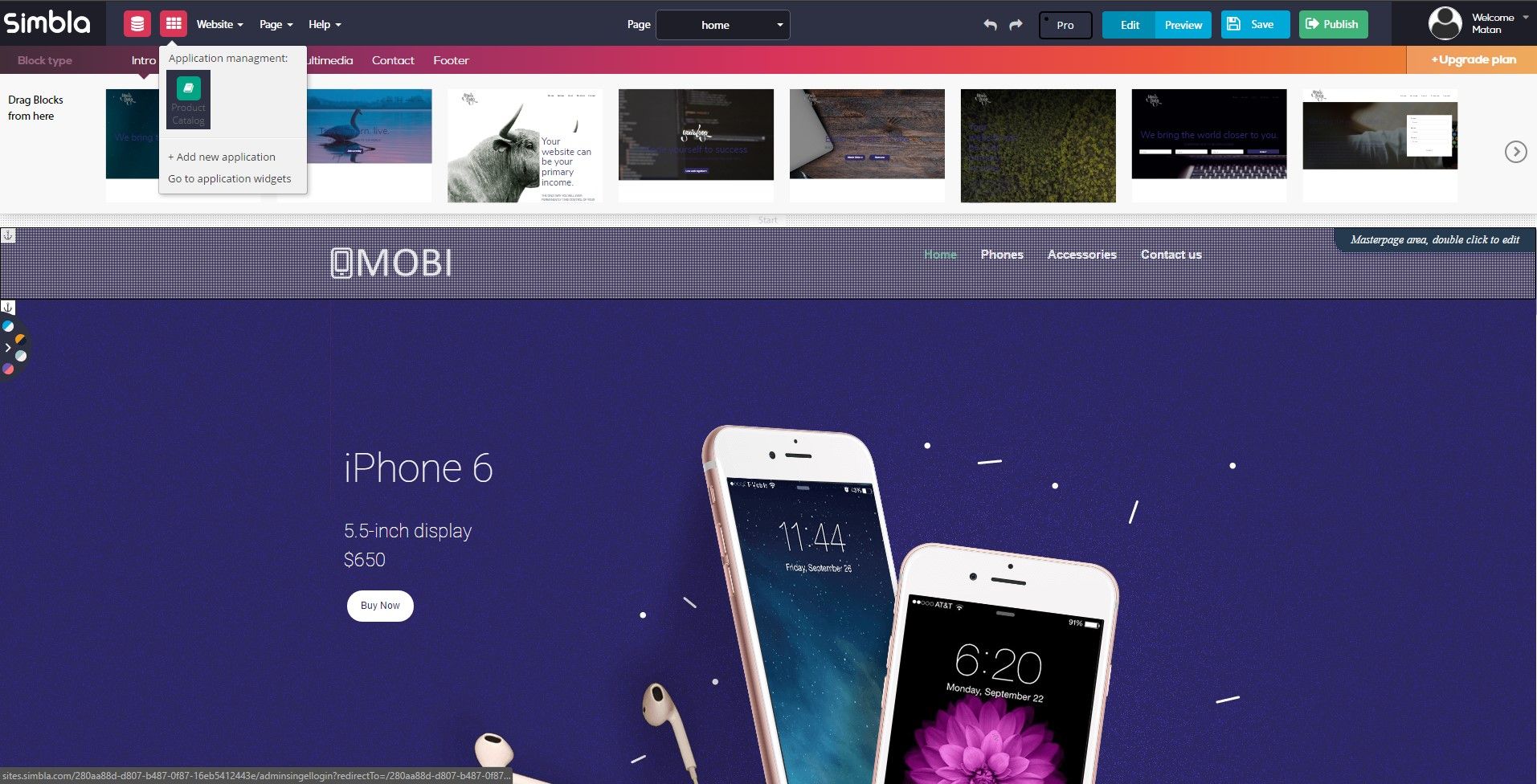
Click the Application icon once again. You’ll notice that the Product Catalog application now appears and can be easily accessed. Click the green Product Catalog icon to start editing your products.

Simbla will take you to the Product Catalog management in a new tab.
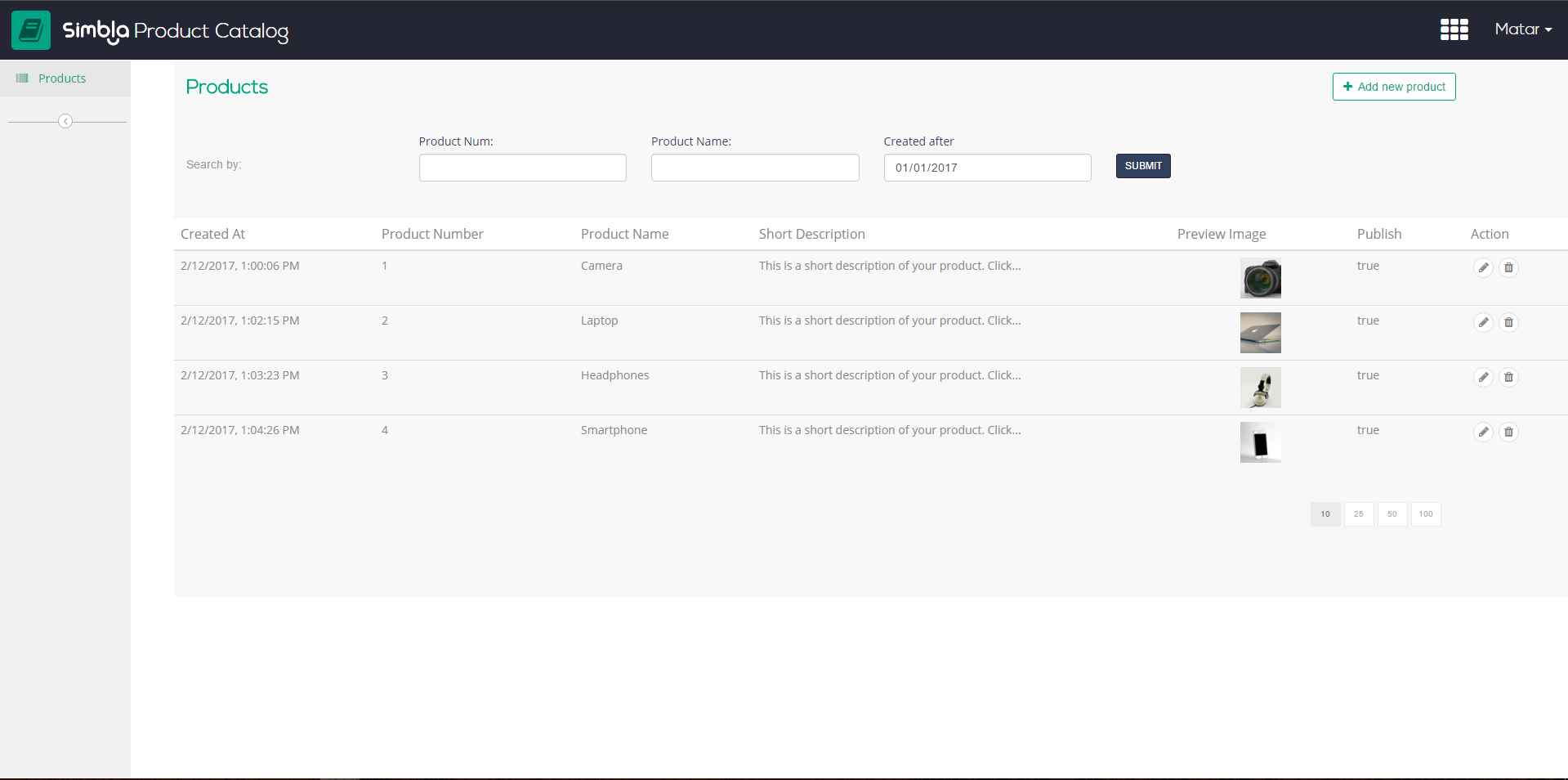
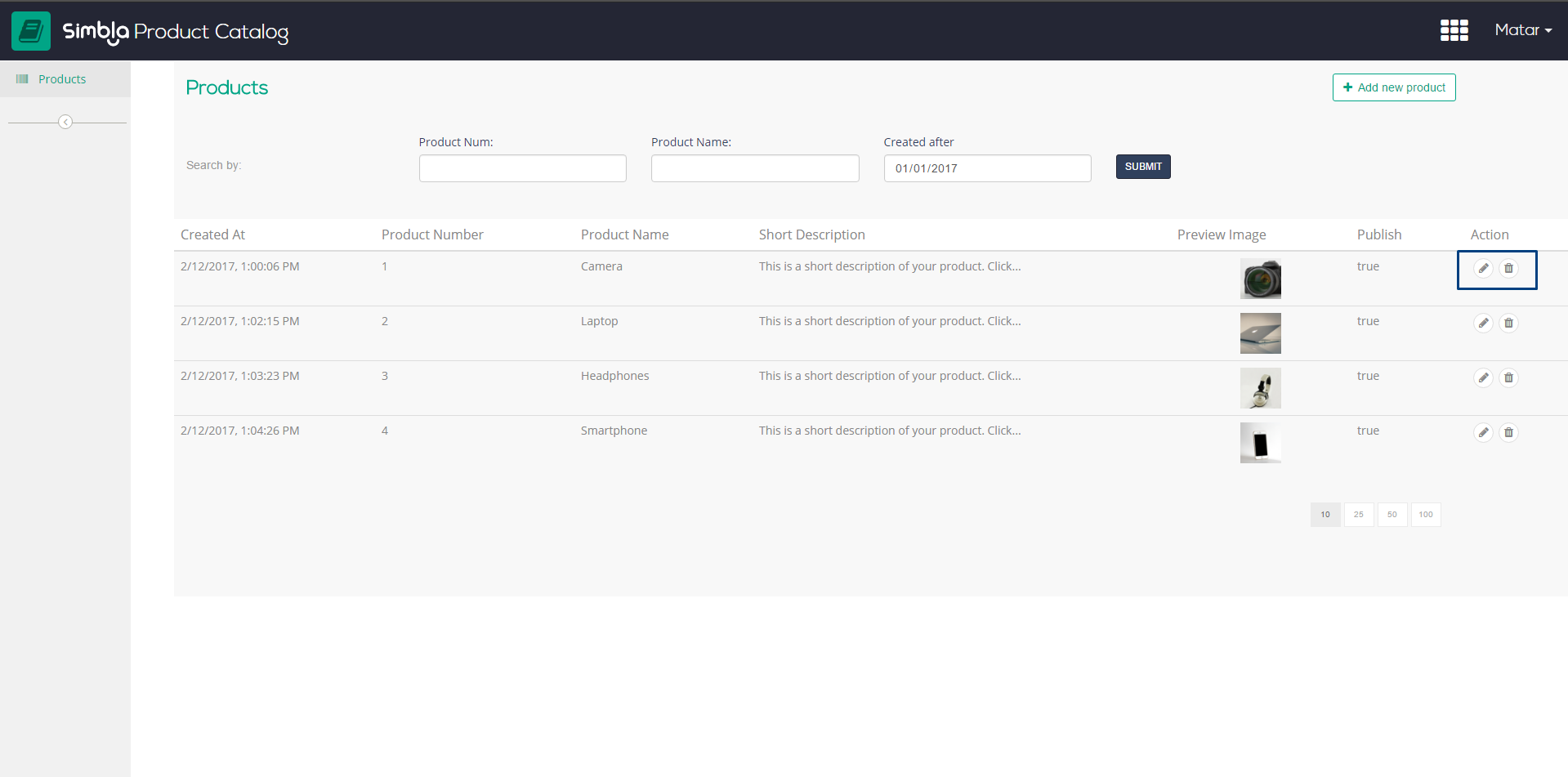
To make it easier for you, we have already added some product data as a mock-up. You may start by either editing these default products or adding a new product.
To add a new product, click the "Add new product" button on the top-right corner of the screen.

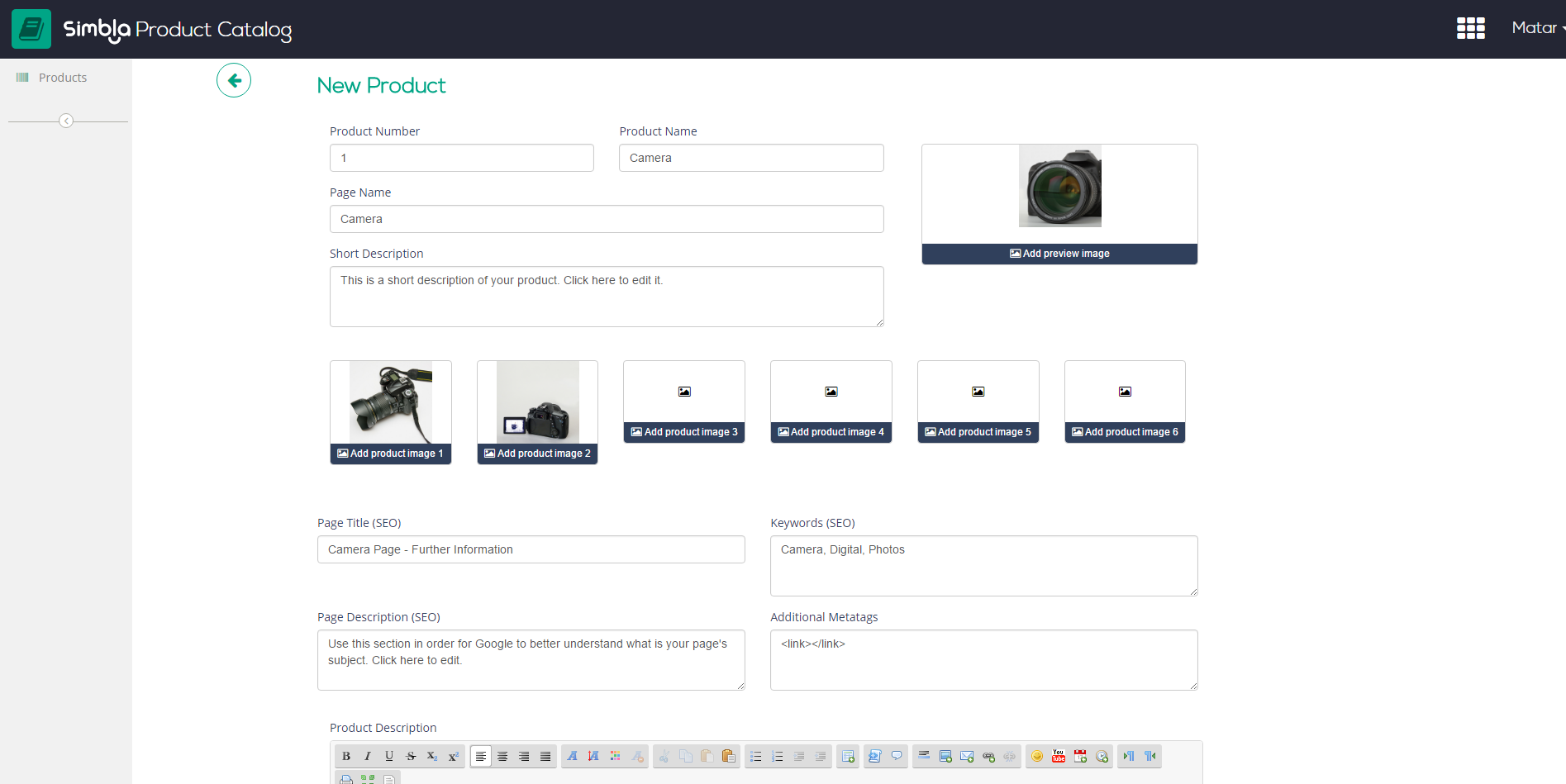
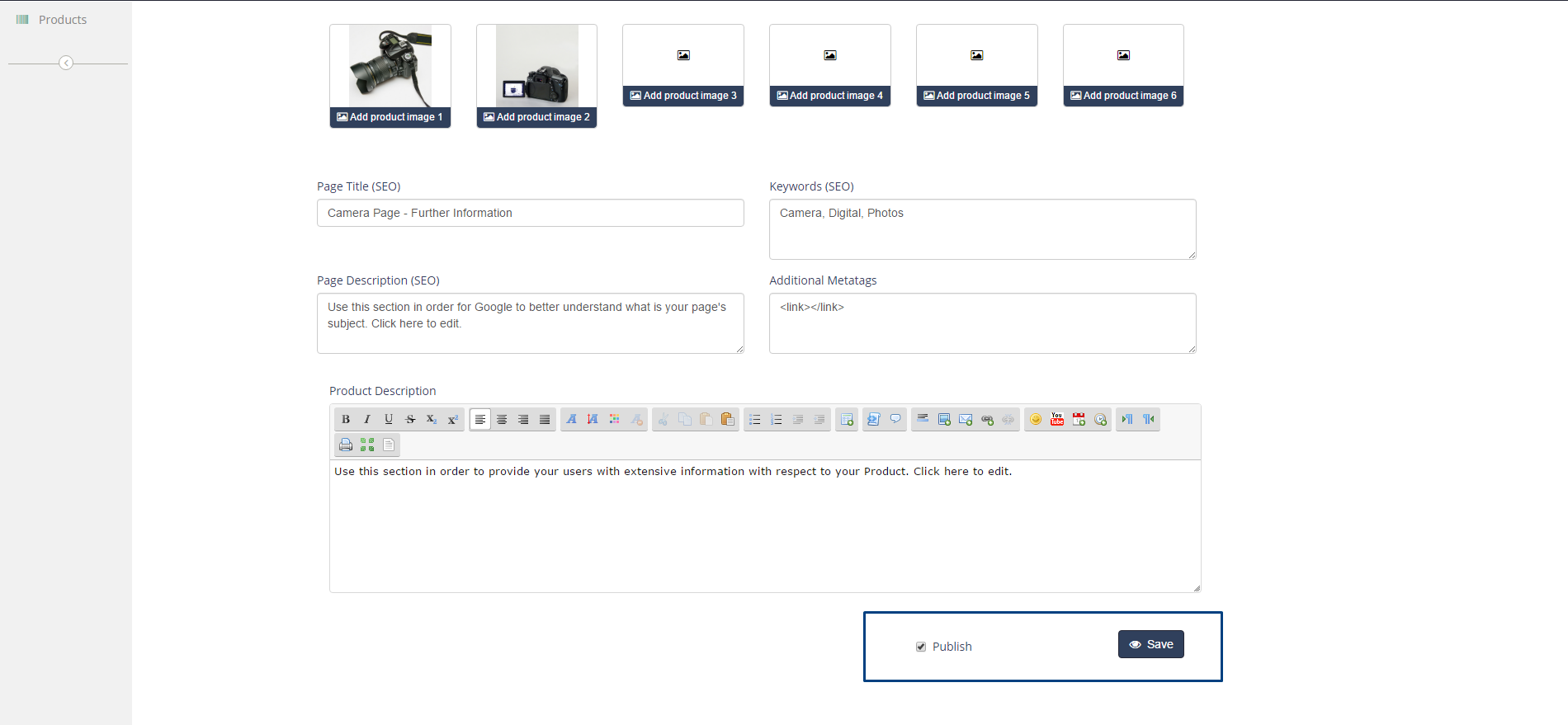
Each product includes 11 parameters you can add and edit (see description below):

- Product Number: An index for your product.
- Product Name: The name of your product.
- Page Name: As we said earlier, each of your products will get its own dedicated page containing a further description of the product. The Page Name field sets the end of the URL address for the selected product (for example: www.yoursite.com/Products/PageName).
- Short Description: A short description of your product.
- Preview Image: This is the product’s default image, which will be displayed in the Product Catalog gallery.
- Product Image 1-6: Additional images, which will only be displayed in the product's dedicated page. Note! To get better results, please use images of the same size, and make sure each image doesn't use more than 500kb.
- Product Description: Further information about the product, which will be displayed in the product's dedicated page.
SEO SettingsIt is highly important for you to set the SEO settings for each product’s dedicated page, in order for Google to better index your products' pages.
- Page Title (SEO): The title appears in the browser tab and configures the main subject of the page.
- Keywords (SEO): Usually invisible to the ordinary user. When Google indexes a page, it scans the page's keywords to determine what the subject of the page is. Make sure to separate keywords by commas.
- Page Description (SEO): Usually invisible to the ordinary user. Google mostly uses this short description to describe your website in its engine results.
- Additional Metatags: Also usually invisible to the ordinary user. Use this in order to customize your product page’s HTML header.

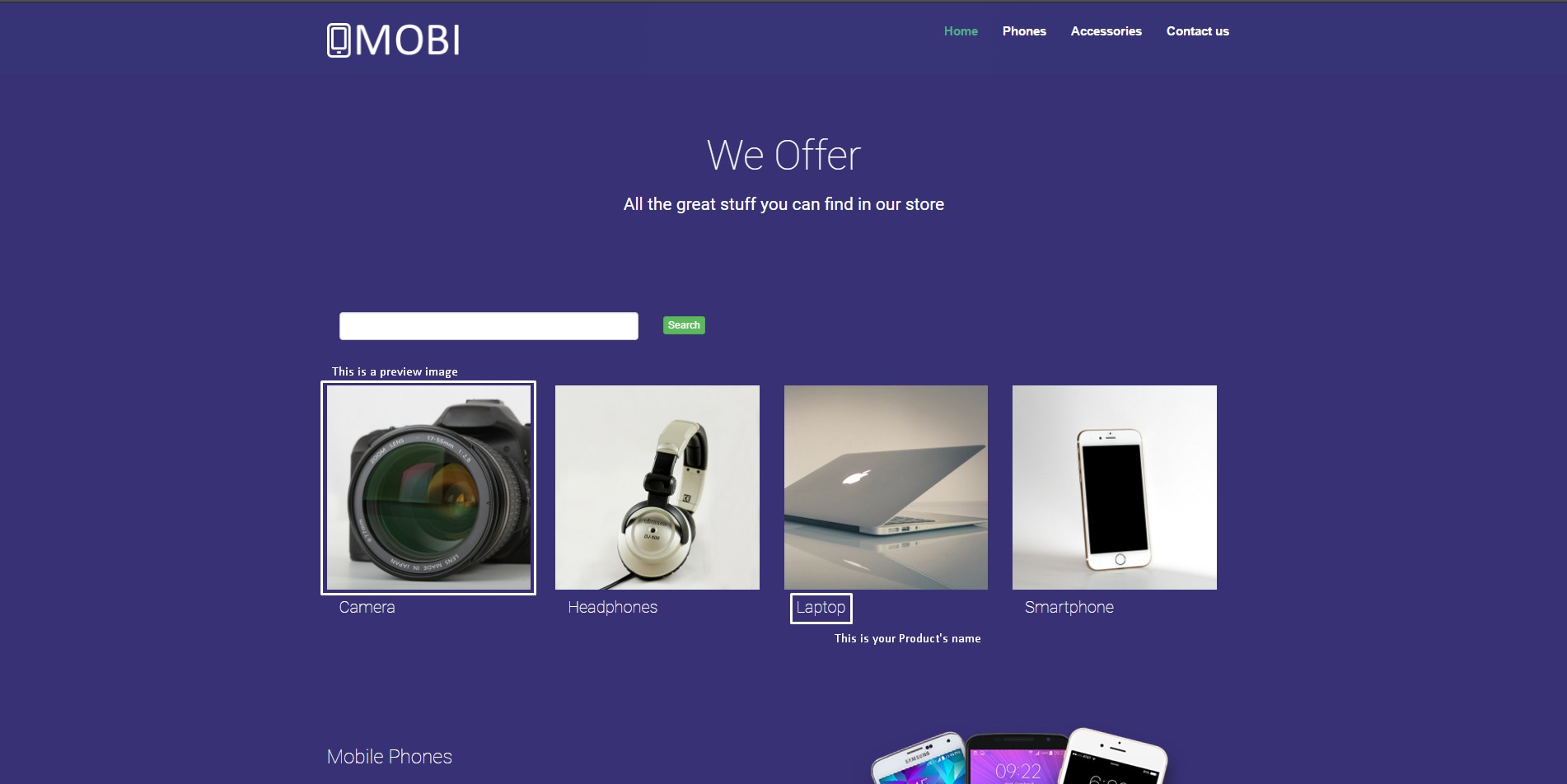
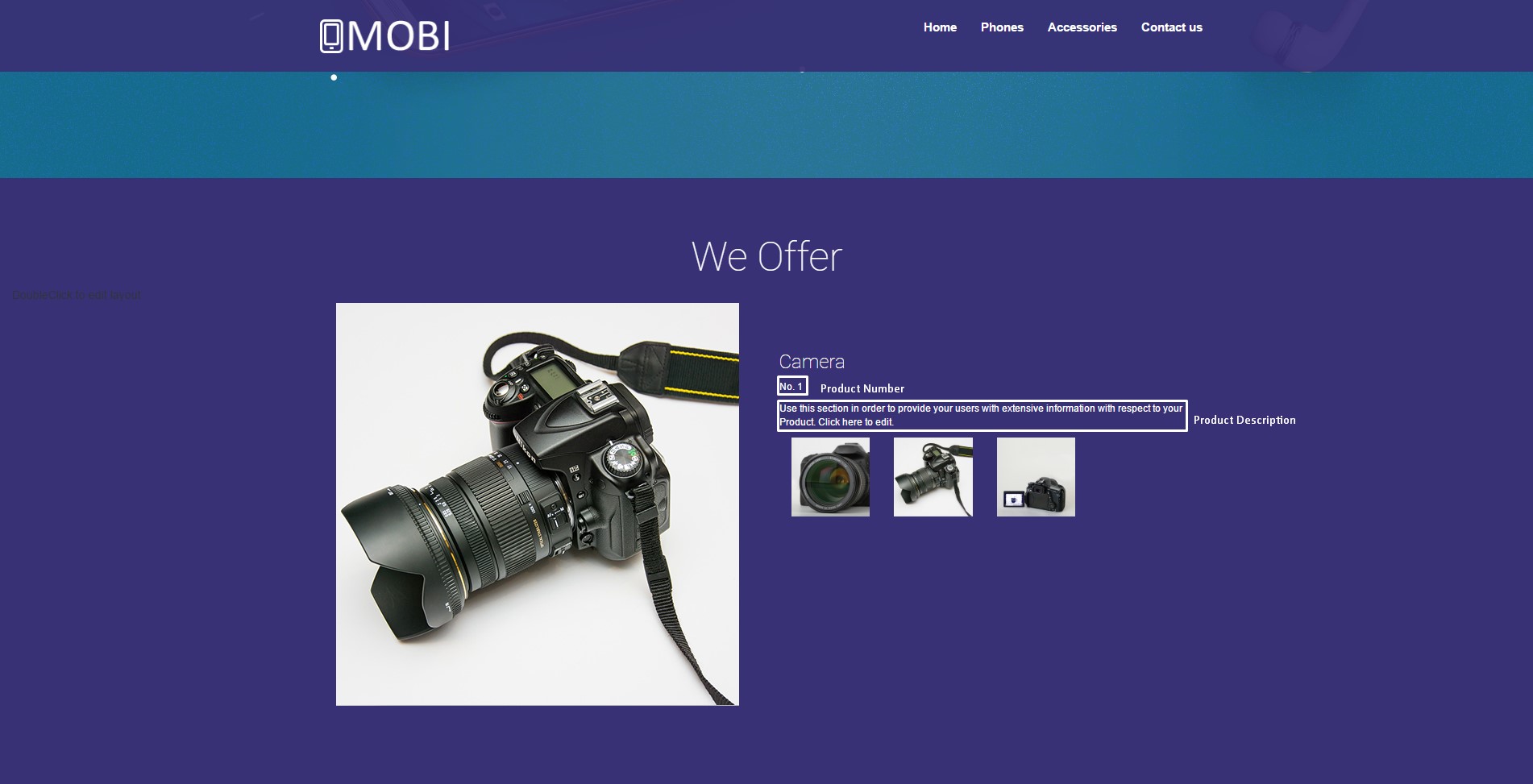
When a user clicks a product, it will take him to the product's dedicated page:

When you are finished setting all of your products' parameters, we would like you to pay attention to another two components found in the product's editing screen:
- "Publish" checkbox: Select this when you are ready to bring your product to life. As long as this box isn’t checked, the product will only be visible in your administrative interface, but not when you display your catalog in your website. We suggest that you don't check this box if your product is still under construction. In addition, this feature might assist you if any of your products are temporarily unavailable.
- Save: Save your settings and go back to the main screen.

You can always come back and edit your products' parameters using the edit button, or delete them using the delete button as shown below:

3. Embedding the Product Catalog into your Simbla Site
It’s now time to add your catalog to your site.
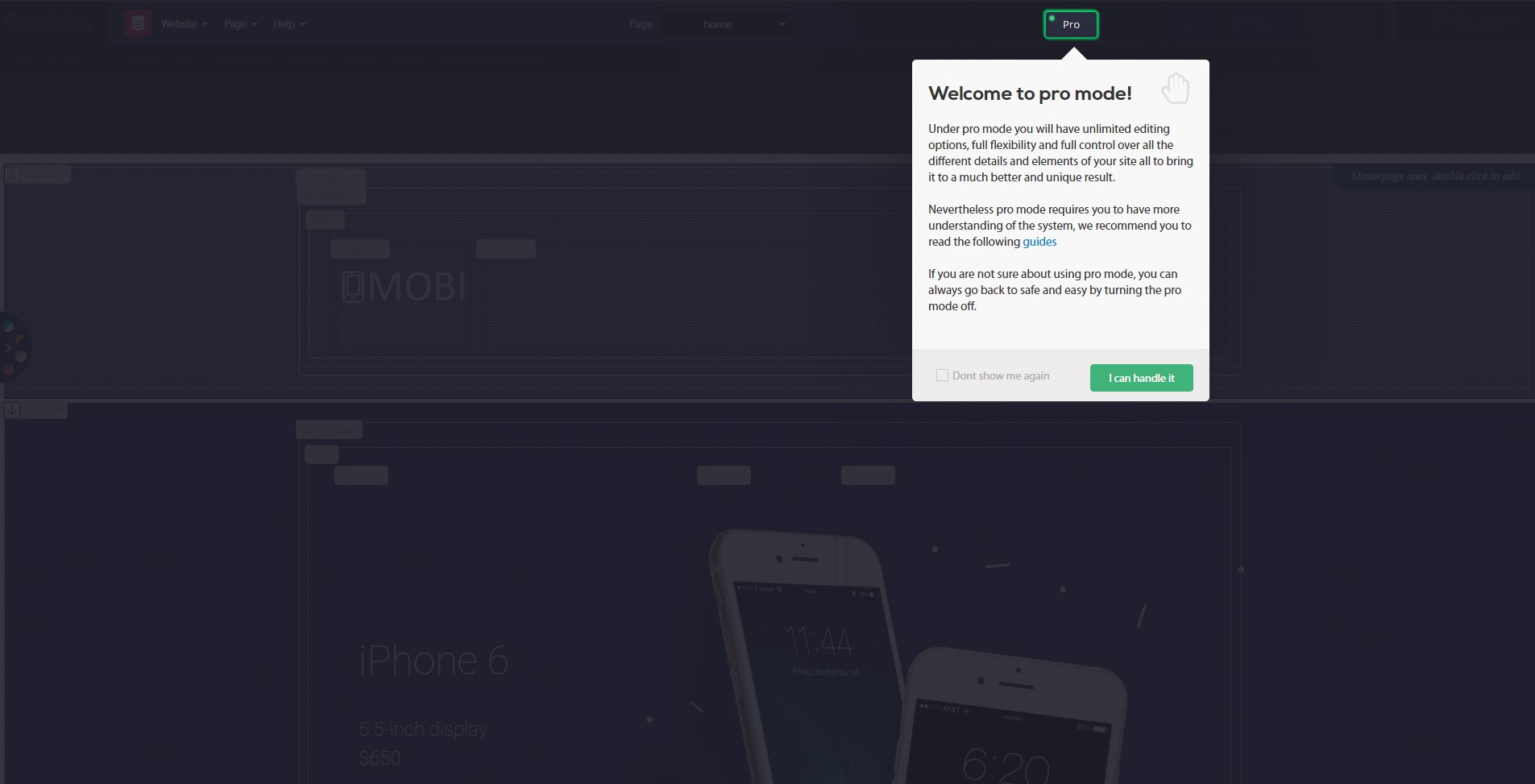
First, go back to the tab in which the Simbla website editor is open, and navigate to the page you would like the catalog to be added to. Then, go to Simbla's Pro Mode, using the “Pro” button in the top toolbar.

The Pro Mode will open up more elements that you can choose to add to your website.
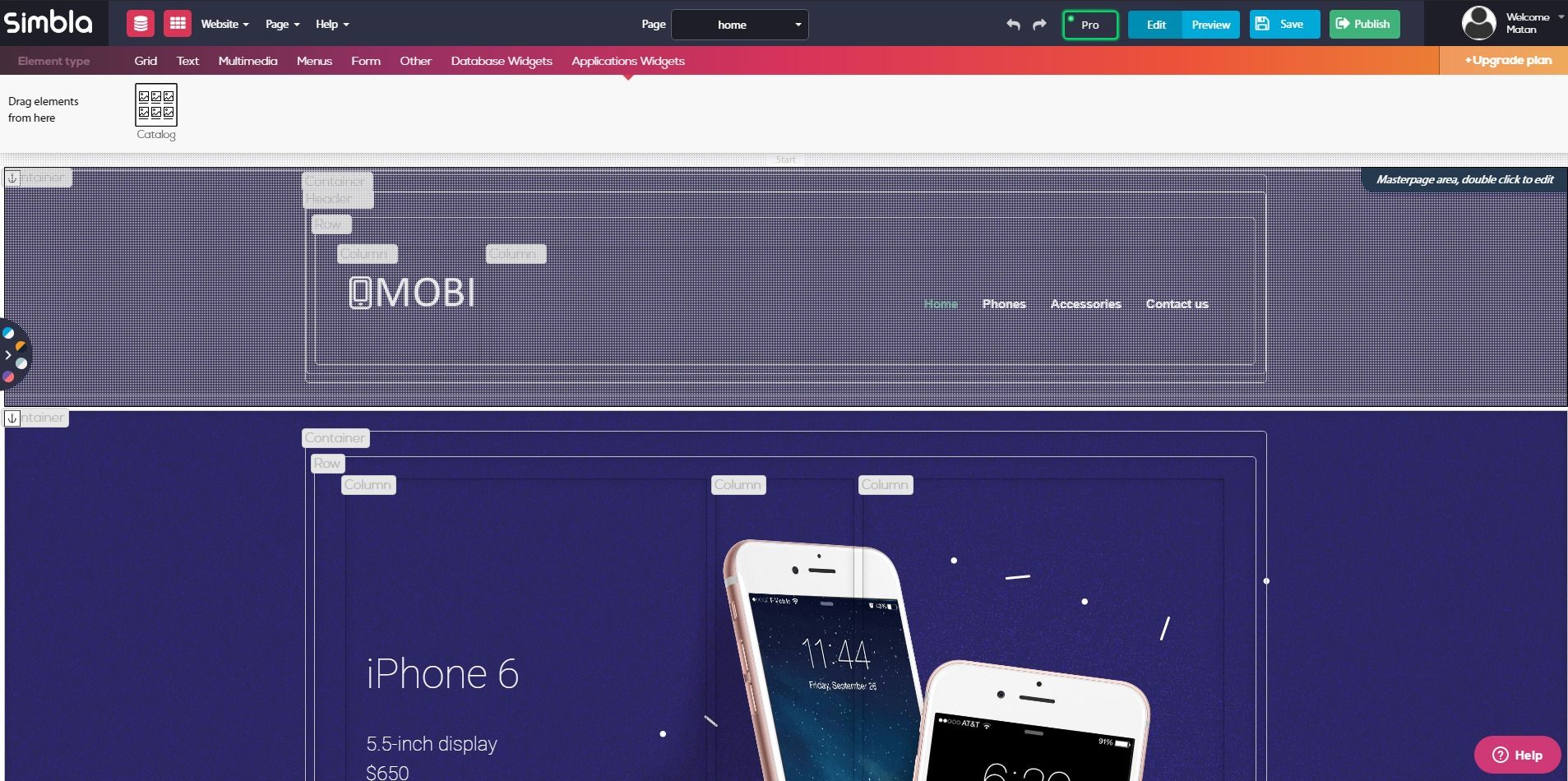
From the element bar, click on "Application Widgets" and you should see your Product Catalog.

To add the Product Catalog to your site, simply drag the “Catalog” widget to the desired location on your page, just like you would do with any other Simbla element.
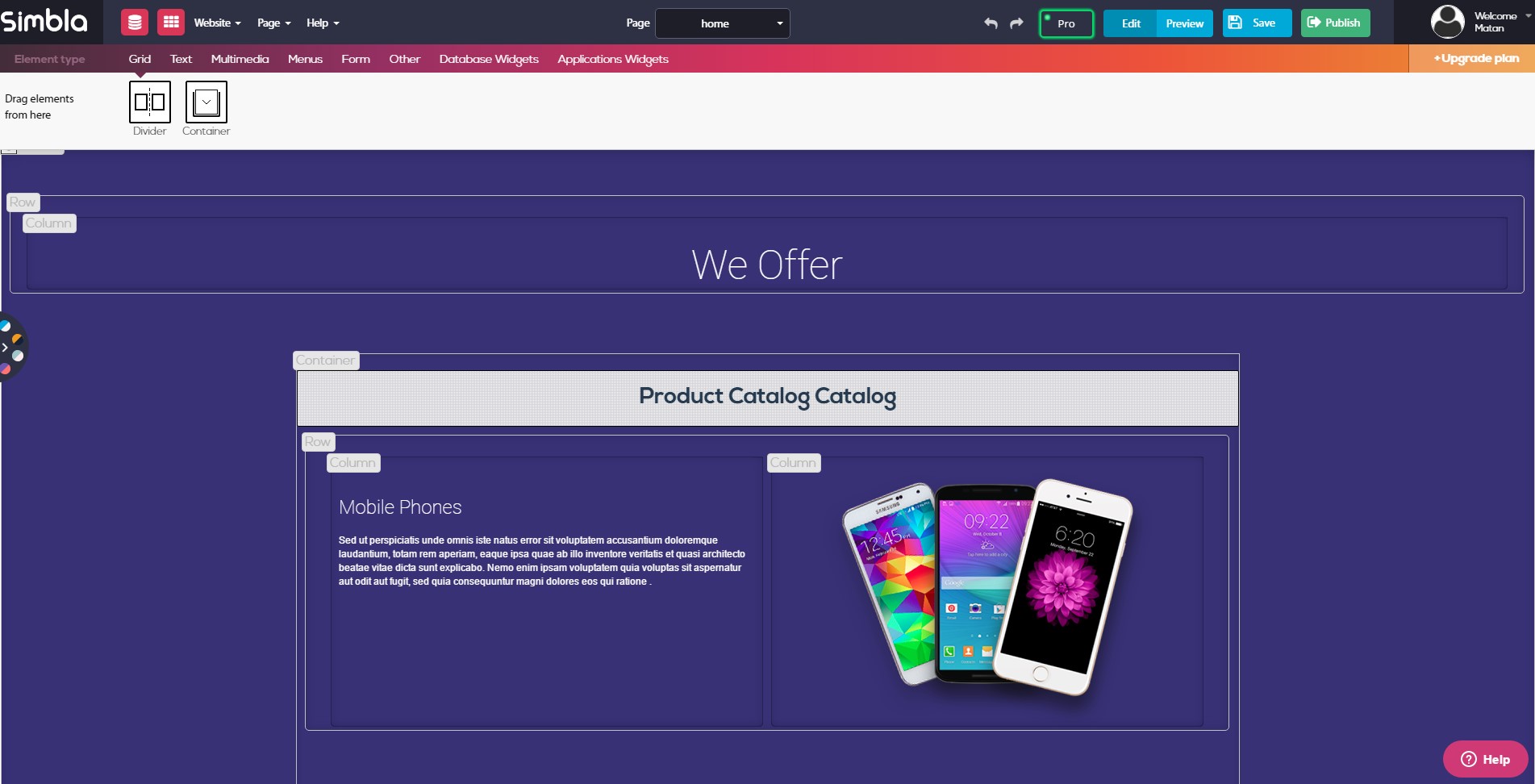
The visual form of the Product Catalog in your Simbla website editor (as well as some other Application Widgets) is different than you are used to. Don't be worried if you can’t see any of the parameters that you specified - this means it’s working like it should. The image below demonstrates how the Simbla editor should look if you’ve successfully added the catalog to your site.

To see the fully-functional page including all of your products' details, please go to Preview mode and hit the "View Live" button on top. You can also go directly to your page's URL (but don't forget to publish your page first).
Note: If you double-click on the headline “Product Catalog,” a dynamic grid will open up underneath it. In order to make any edits or changes to the style, design, or database fields you want included in your individual product click here. If you wish to edit the layout of the catalog click here.

