Escape with Simbla: How to Use Dynamic Pages
If you haven’t explored it already, Simbla’s Dynamic Page Widget will cut your website building time down to a fraction, keeping the design consistent across the board and letting your database work for you.
Essentially, dynamic data allows you to create a list--and corresponding pages-- for every row of data in your database table, while only doing the work once. We’ve stumbled upon the perfect example to illustrate what you can do with dynamic data, created by a Simbla user. But first, a little background:
In the last five years, the entertainment industry has been taken over by the escape room phenomenon, a global craze that shows no signs of settling down anytime soon. Giving you a much needed break while keeping you active and amused, escape rooms take you out of the present and transport you into an alternate world full of mystery and adventure. You’re locked inside a room for sixty minutes, and it’s you against the clock: Your only way out is to solve clues that lead you to the exit, before your hour is up.
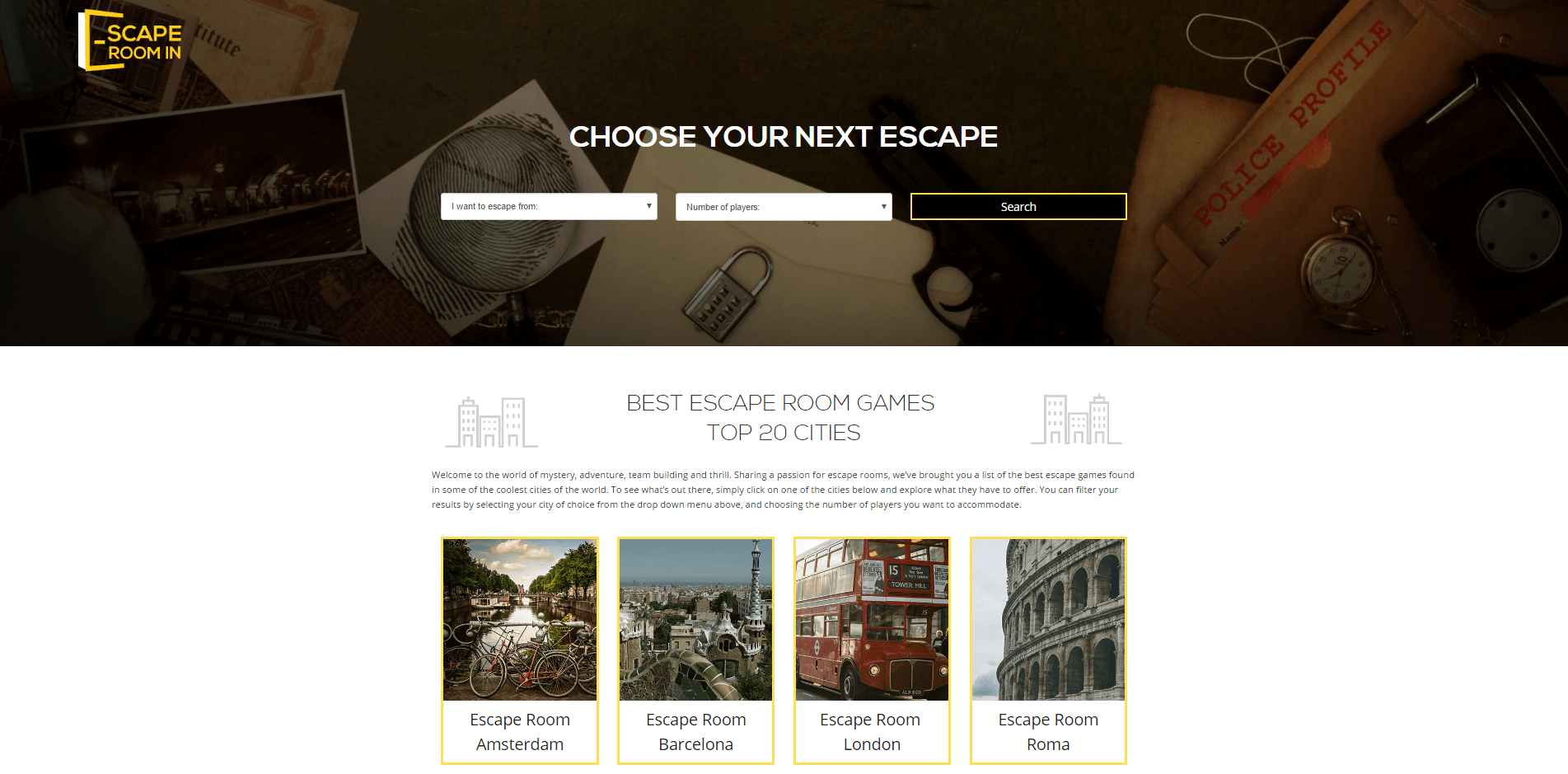
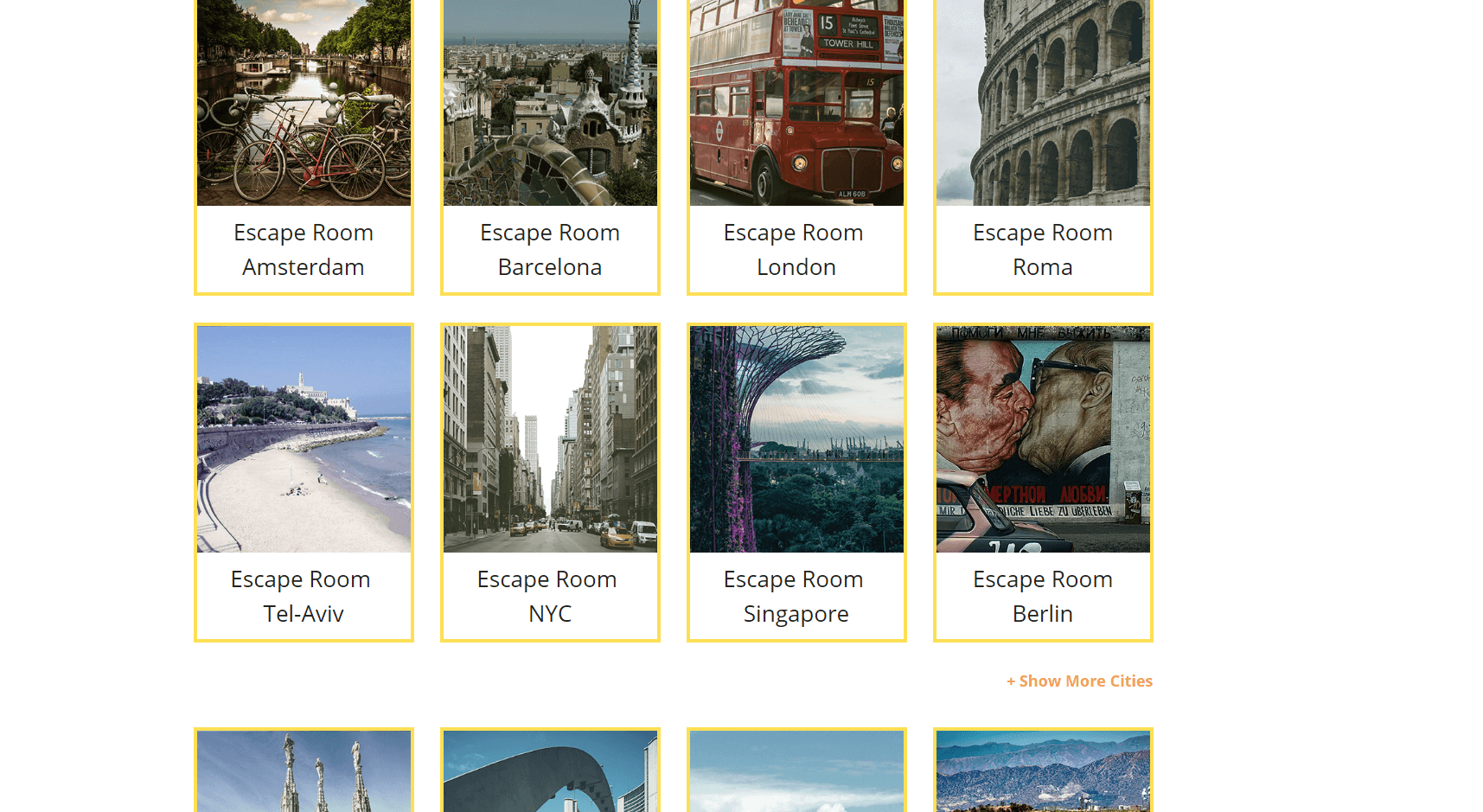
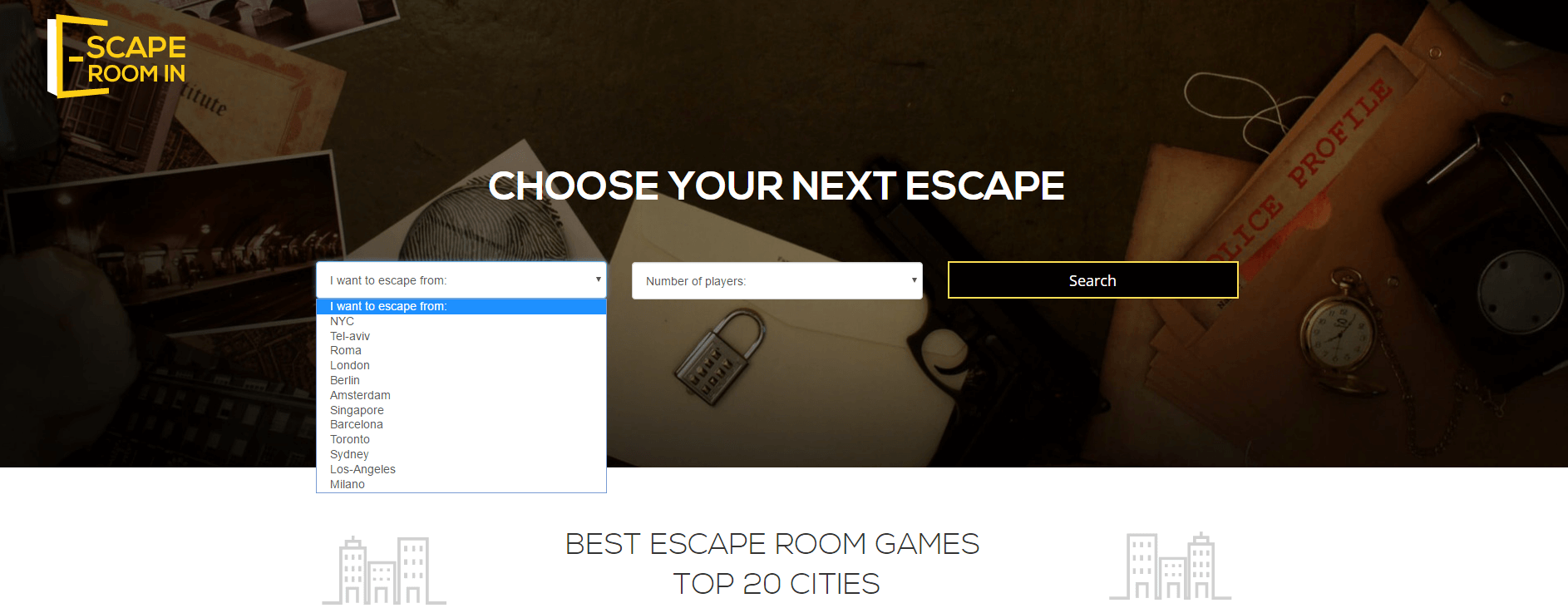
when designing the page the list appears on, and added a yellow border around the grid.The data then duplicated for every city in his table, and produced what you see below.
Note that site visitors can filter the best escape room game results, either by city or number of players.
*If you have any questions about how to use dynamic content to your advantage, our guides are here to help.

Capitalizing on the escape room game mania, a Simbla user compiled a list of the best escape room games worldwide, and used dynamic pages to create the index. This list appears to be growing rapidly, seemingly becoming the most extensive compilation of escape rooms known to date.
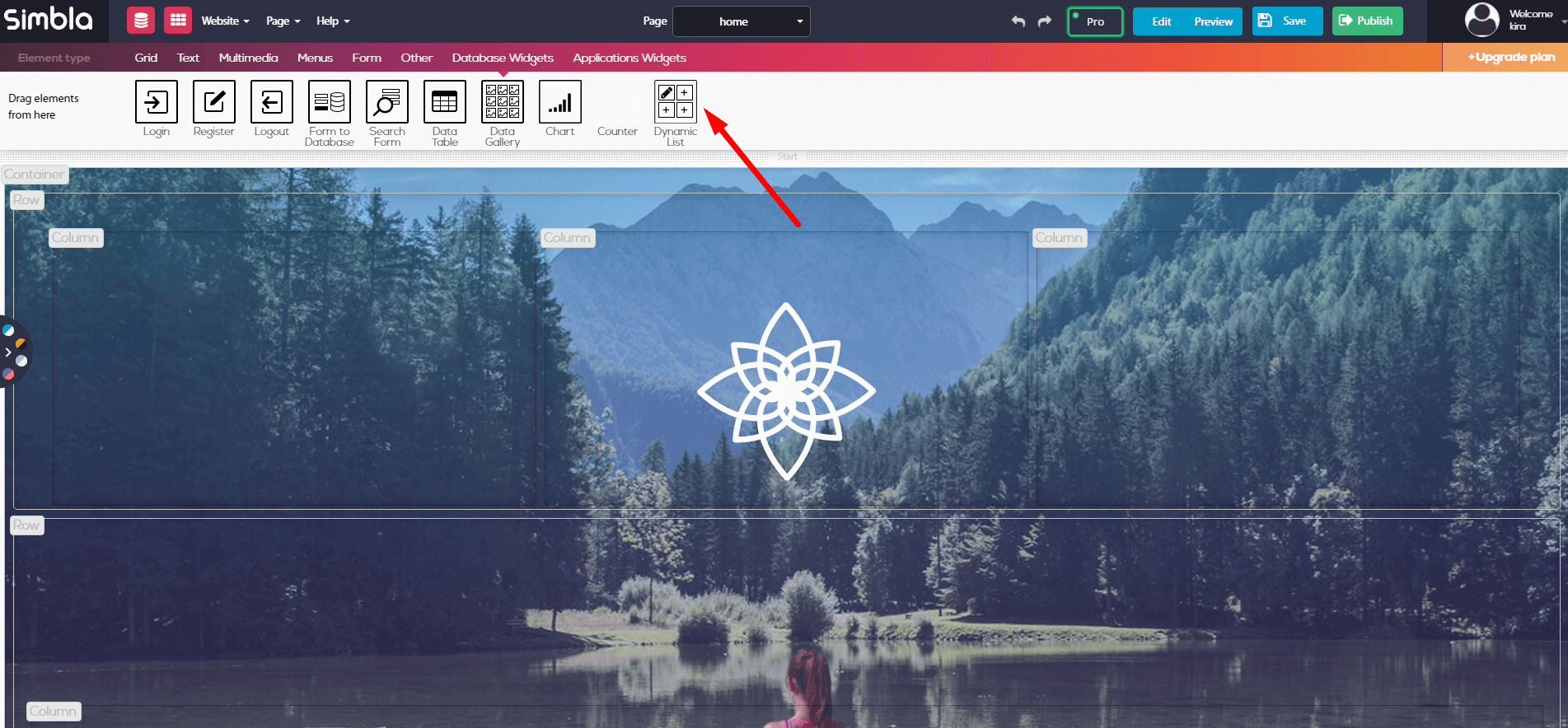
This list, we discovered, is generated using Simbla’s Dynamic Data Grid Widget, which explains how it’s growing so quickly. All the user had to do was connect his website to the database containing information about escape rooms, drag and drop the Dynamic List Widget, and connect it to a table.

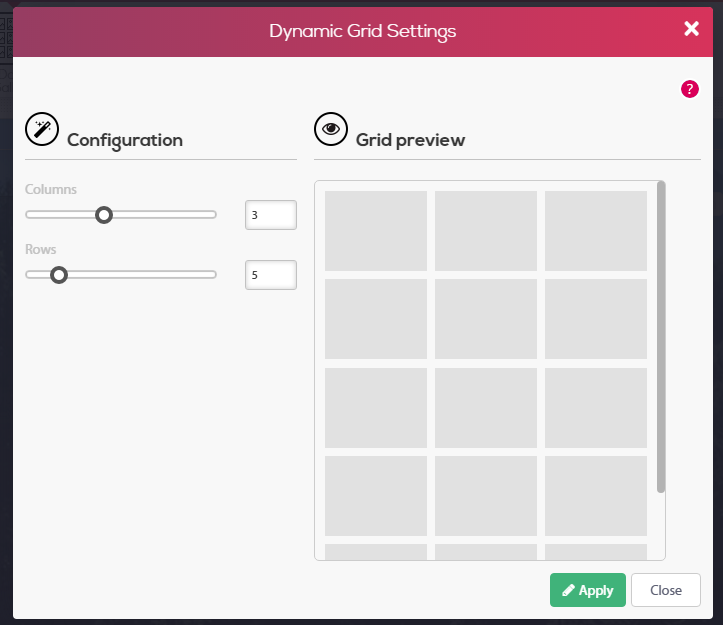
Then, he set up his grid.

To tell the grid which information you want displayed from your database table, you simply have to insert the necessary field names between these brackets {{ }}. For example, since the grid of the best escape room games shows cities and their corresponding images, the user had to write something like
{{image._url}}
{{City}}

For each escape room city shown on the main page of the website, there’s a corresponding page that was simultaneously created, listing all of the best escape room games in those respective cities. The kicker? The user only had to design the page once for it to apply to every single city included in the dynamic grid.
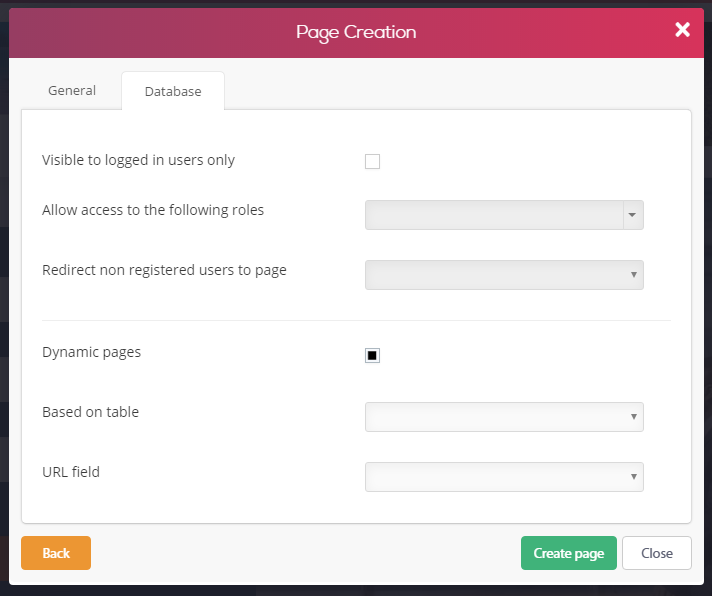
To make this happen, you have to create a new page on your website, and designate it as “dynamic pages” in the database section of the page creation tab.

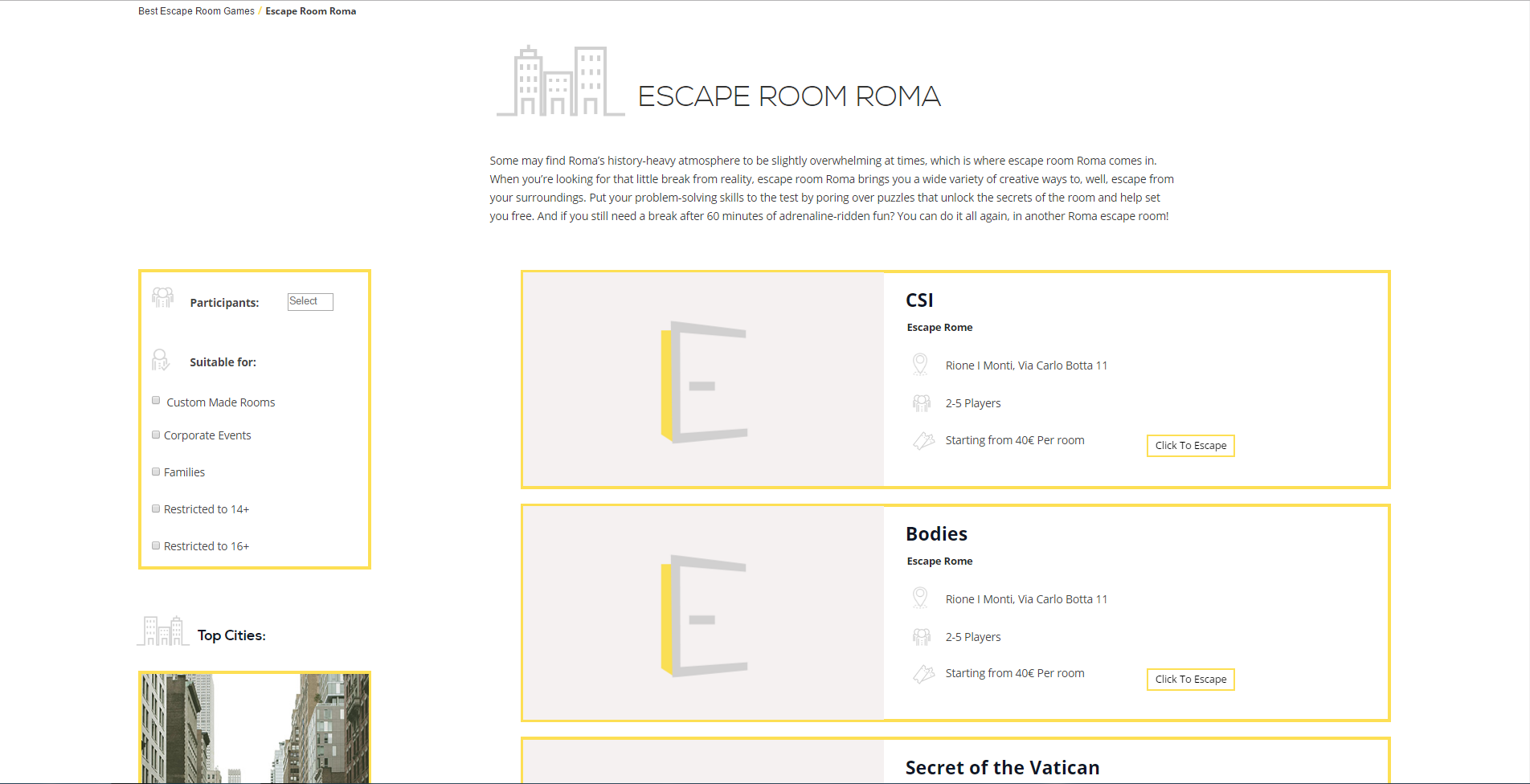
Design the page however suits you, this time displaying database field names between sets of three brackets on each side {{{ }}}. If you want to see a final result, look at what happens when you click on escape room Roma:

Or Amsterdam:

As you can see, the layout and design of each of these pages is the same, and the individual escape rooms are also listed based on criteria that were defined in the database fields (such as room name, amount of players, and address). All the user had to do was link the dynamic page he created to the {{City}} section of his dynamic grid, creating an individual page for every single city.

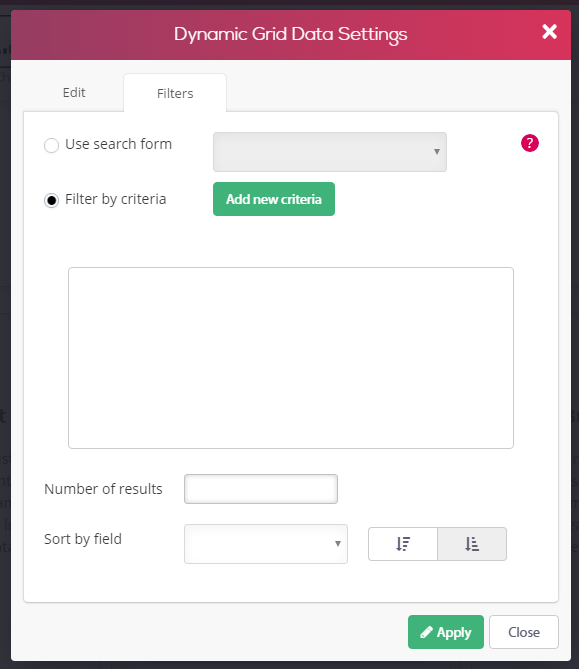
To set this up, the user had to choose the “Filter by Criteria” option when editing the dynamic grid, and defined his criteria as something like “city = ” and “Number of players = ”.

Screenshot_dynamic_grid_filter_criteria
In other words, you can put the name of the database field by which you want to filter your results in between these {{{ }}} curly brackets. (Three brackets are used on each side here, so that the filter will lead to a dynamic page. For example, filtering by “Barcelona” will open up Barcelona’s list of best escape room games, as was shown above.)
This index of best escape room games is a perfect example of what Simbla’s dynamic content allows its users to create, and we’re glad to see someone benefitting from it. Now it’s your turn to try!
